Key Takeaways
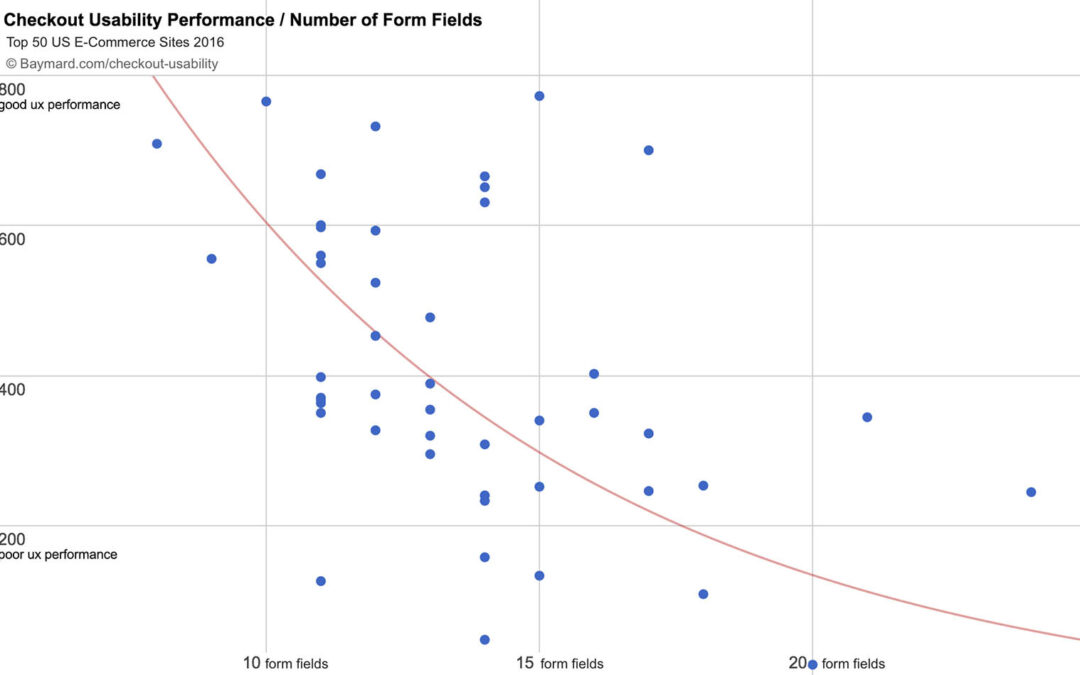
- The length of checkout in steps has less of an impact on overall checkout performance compared to the total number of form fields users must contend with
- The average checkout flow today is 5.2 steps long and has 11.8 form fields
- But getting down to 8 total form fields is possible for many sites
- In this article we’ll optimize a 16-field checkout to become just 8 fields long.
In our latest checkout usability study we’ve found that the average checkout contains 11.8 form fields.
Yet our checkout usability testing also reveals that most sites can achieve a 20–60% reduction in the number of form fields displayed by default.
In this article we’ll therefore show you how a checkout flow can be optimized to just 8 form fields.
At the same time, we’ve documented that 18% of users have abandoned orders due to a “too long / complicated checkout process”.
We’ve seen this in our qualitative large-scale checkout usability testing as well: displaying a large number of form fields intimidates users, and causes needless checkout abandonments.
In this article we’ll therefore cover some of the research findings from our large-scale checkout usability study that point to how to optimize a checkout to the minimum number of form fields necessary.
The article is divided into the following sections:
- How Many Checkout Steps the Average Checkout Has
- Why Form Fields Matter More Than Steps
- 5 Specific Ways to Reduce the Number of Form Fields
- Checkout Optimization: Getting Down to 8 Form Fields
The Average Checkout Length (In Steps)
We often get questions from audit clients about what the optimal number of checkout steps is when trying to maximize the UX.
To help answer this question let’s set aside performance for the moment and just look at the number of checkout steps.
Our benchmark reveals that the average checkout flow for a new user is 5.2 steps long — counting from the shopping cart step to the order review step (both included).
This is roughly the same as 2019, when the average checkout was 5.1 steps — and this has largely remained unchanged since we first started tracking the number of checkout steps at large retailers back in 2012.
If we look closer at the actual step distribution, it’s interesting to note that there continue to be almost no sites with very short checkout flows (1–2 steps, including the cart step), while there’s been a slight increase in the number of 3-step checkouts.
In fact, it’s tempting to conclude that one-step checkouts are more or less dead among the top-80 grossing US and European e-commerce sites.
Furthermore, the ultra-long checkouts with 8 and 9 steps remain almost gone completely, while there’s been a decrease in the number of 6-step checkouts and an increase in the number of 7-step checkouts. The shift is mainly towards checkouts that are 3-to-5 steps in length, with a 5-step checkout flow being the most common.
Yet, despite general interest in how the number of checkout steps impacts the UX, our research indicates that, for the average user, this question is a red herring.
Checkout Length vs. Checkout Effort
While sounding slightly counterintuitive, what we consistently observe during end user testing and checkout benchmarking is that the number of steps isn’t the most important or impactful aspect of the user’s checkout experience.
Rather, it is what the user has to do at each of those steps that’s important. (Up to a certain point at least: at the rarely occurring 8 checkout steps and above usability does seem to suffer.)
In this gaze plot of the accumulated eye fixations of 32 test users browsing REI’s payment step (first image), note how the users spent a very large amount of their total attention on the “New REI membership” and “Current REI members” subscription sections, compared to the credit card fields below, despite the membership being completely irrelevant to the test users’ purchase.
Indeed, our research shows that, in general, the number of form fields in a checkout is much more important when it comes to the overall usability, rather than the number of steps.
Therefore when performing checkout optimization, the real question we should ask ourselves isn’t “How many steps do we have in our checkout?” but rather “How many form fields do we have in our checkout?”
In fact, we’ve found that most sites only need 8 form fields in total for a checkout flow — yet the average in 2021 was 11.8 form fields.
This unnecessarily increases the perceived and actual complexity of a checkout for the end user.
Thus, the focus for the purposes of reducing checkout abandonments should be much less on whether a checkout should be 3, 4, or 5 steps and more on how to reduce the number of visible form fields to the minimum required for users to complete the checkout optimization process.
(Note as well that not only does the number of form fields greatly impact usability, but so do a myriad of other factors — field input guidance, whether reasons are provided for why some fields are required, the error-recovery experience — which have little to do with the number of checkout steps.)
5 Ways to Minimize the Number of Form Fields Users Must Consider
In many checkout flows, it’s common to see some combination of the following 16 form fields (with the average being 11.8 fields for the top-80 grossing e-commerce sites):
In the following 5 sections we’ll show you our test findings for some of these fields and show you how a checkout flow like this can be optimized to reduce the total number of fields users must consider.
1) Have a Single “Name” Field (88% Don’t)
During all of our Checkout usability test studies, we’ve observed how users generally think of their name as a single entity.
As a consequence, when there are “First Name” and “Last Name” fields, a large proportion of users often type out their full name in the “First Name” field.
During testing, 42% of test users typed their full name in the first name field at least once.
Given the simplicity of the task — “type your name” — the needless friction is quite significant.
On mobile sites the issue is more severe, as typing in general is more difficult on mobile. When users notice their error they’ll have to reenter the field (potentially encountering a tap issue), select the text or otherwise delete it, and copy/paste or retype the text into the correct field.
A relatively minor interruption on desktop can swiftly become a more trying ordeal as users struggle with navigating the mobile form and keyboard.
The solution is, however, relatively straightforward: acknowledge users’ tendency to think of their name as a single entity by implementing a single “Full Name” field.
When testing sites with a single “Full Name” field, only 4% of users briefly hesitated before typing in their full name, and no one had the kind of typing or interaction issues observed in the multiname fields approach.
A single “Full Name” field results in roughly a 6% reduction in the total number of form fields.
Yet 66% of sites have a “First Name” and a “Last Name” field, while another 20% of sites have additional fields (e.g., “Middle Name”, “Suffix”, etc.).
2) Hide “Address Line 2” (81% Don’t), “Company”, and “Coupon Code” Fields (48% Don’t)
“Address Line 2”, “Company”, and “Coupon Code” fields are typically optional to complete and only needed by a small subgroup of users.
Yet many sites will display all 3 fields as open form fields to all users.
Having provided the street number in “Address Line 1”, this user tabbed to “Address Line 2” (first image), and only then realized that both the street number and street name should be placed in the “Address Line 1” field (second image).
This causes unnecessary friction. Indeed, during testing 30% of users came to a stop when arriving at “Address Line 2” and furthermore some questioned if their initial “Address Line 1” input was correct.
While the “Company” field didn’t cause as much friction for users during testing — almost all eventually skipped past the field when they encountered it — displaying it as an open form field did cause users slight friction as they fixated on it to read the label, then decided they didn’t need to complete it and moved on.
Admittedly the field isn’t likely to be a hindrance to the average user, since no sites in our benchmark display it as an open form field. That said, if a site did show “Company” as an open form field, it will appear even more jarring to users, since they likely haven’t encountered it often on other sites.
“Normally I’d always search for a promotion code online. I actually do that quite often, maybe there’s free delivery or something.” Expanded “Coupon” fields in the cart step, as seen here at Crate & Barrel, led to some test users fixating on them.
However, the same can’t be said for “Coupon Code” fields.
Not only are they ubiquitous — 80% of sites in our benchmark have “Coupon Code” or other promotional fields — but they are more disruptive to users compared to both “Address Line 2” and “Company” fields.
Indeed, instead of moving past the field, a subgroup of users came to a full stop to consider it — and determine if they might be able to find a coupon code to fill in.
This led some users to leave the site entirely as they googled for, for example, “Crate & Barrel coupon code”.
Yet despite these issues, 48% of sites that have “Coupon Code” fields display them as open form fields.
At REI, after filling out the “Address Line 1” field a user tabbed through the “+ Add Address line 2” and “+ Add a company name” links. The user was clearly aware that they were there — as evidenced by the eye-tracking gaze plot data that show the user staring at the links — but the typing flow wasn’t interrupted.
To reduce the impact of these fields on users — the vast majority of whom won’t need to fill them anyway — hide them behind a link.
Our testing shows that users are much less impacted by fields when they’re hidden behind a link, as there’s no open form field to fixate on.
Moreover, in testing, those users who did need to fill out these fields always found them. A user who needs to input a “Company” name is likely used to doing this at many other sites, and a user who has a coupon code will be searching for where to input it during checkout to ensure they get their discount.
Collapsing “Address Line 2”, “Company”, and “Coupon Code” fields behind links results in roughly a 18% reduction in the total number of open form fields.
3) Use Zip/Postal Code Autodetection (30% Don’t)
During testing we often observed users misspelling city names, leading to validation errors when they tried to progress in the checkout.
Additionally, some users struggle with long drop-downs, where they must locate their state, region, or county in a list.
Both of these issues are worse on mobile due to the difficulties inherent in mobile typing and form filling.
As soon as the 5th digit is typed into the zip code field (first image), Walmart’s autodetection shows the matching city and state (second image).
To vastly reduce the complexity of this set of fields, we can instead rely on the zip code field to supply both the user’s city and state — although users should be allowed to override the input, just in case the autodetection fails.
Removing another two fields that users can mostly safely skip past results in roughly a 13% reduction in the total number of open form fields.
Yet 30% of sites don’t use zip code autodetection to simplify the address form.
4) Hide “Billing Address” Fields (14% Don’t)
At 12% of e-commerce sites the default is to use different shipping and billing addresses.
This results in the majority of the sites’ users, who only have a home address, being needlessly intimidated by the high number of form fields presented on the page.
When both billing and shipping addresses are displayed, most users are effectively shown an entirely redundant set of fields.
The solution is to set the “Billing Address = Shipping Address” by default.
Furthermore, the implementation of this is important: when the “Billing Address is the same as Shipping” (or vice versa) checkbox is ticked, the billing address fields should be hidden altogether (rather than autofilled).
An exception to this are sites where the order logs show there’s a very large amount of customers who actually use different addresses. This is often the case at gifting and business-to-business sites.
Making “Billing = Shipping” and hiding the “Billing Address” fields results in a 37% reduction in the number of fields displayed. (Note that a full set of “Billing Address” fields wasn’t accounted for in the original 16 form fields.)
5) Have Delayed Account Creation (18% Don’t)
Requiring users to create an account to check out, or even nudging them to (e.g., by making account creation prominent on the Account Selection Step), will result in at least some users being forced to consider fields like “Create a Password” and “Birthdate” — which may cause some to abandon due to the intimidating nature of the checkout process.
Indeed, while having users create accounts can be great for both the site and the user, as it can result in more loyal customers for sites and faster checkouts in the future for users, it distracts from the main goal of the checkout process: having users successfully place their order.
At Musician’s Friend, users are informed that they will have an option to create an account at the account-selection step (first image). After completing checkout, at the confirmation step they only have to enter their password to create their account (second image). (Note, however, that guest checkout should be the most prominent option at the account-selection step, rather than the sign in option for users with accounts.)
Instead, during testing we observed that saving the option to create an account until the Confirmation Step is a better-performing strategy.
At the confirmation step, since a user has already entered in the necessary account info during the checkout, account creation can be reduced to just one or two password fields.
Note: when saving account creation for the confirmation step, ensure that users are informed at the account-selection step that they’ll have an option to create an account at the end of the checkout.
This is important as users who suspect they will be repeat customers will often want an account, and they may waste time trying to figure out how to create an account if there’s no option at the account-selection step to create one, and there’s no notice that they’ll be able to create one after the checkout has been completed.
Despite users’ perceived gain in efficiency by saving account creation for the confirmation step, 18% of sites fail to do so.
Removing the “Password” and “Repeat Password” fields results in roughly a 13% reduction in the total number of open form fields.
Checkout Optimization: Getting Down to 8 Form Fields
When it comes to checkout optimization and UX, it matters much more to end users how many form fields they’re required to consider — rather than the total number of checkout steps they must go through.
If we reconsider our list of the 16 common form fields again, we see how, using the tips above, we have optimized the checkout flow and are now down to 8 form fields:
Crutchfield’s mobile site exemplifies how few form fields are really needed for most checkouts. The optimized checkout process helps ensure users will proceed efficiently through and be able to place their order with minimal friction.
Despite the UX performance and conversion rate gains from optimizing the total number of form fields users must contend with, our benchmarking reveals that the vast majority of sites in fail to take advantage of ways to minimize the number of fields displayed:
- Have a Single “Name” Field (88% Don’t)
- Hide “Address Line 2” (81% Don’t), “Company”, and “Coupon Code” (48% Don’t) Fields
- Use Zip/Postal Code Autodetection (30% Don’t)
- Hide “Billing Address” Fields (14% Don’t)
- Have Delayed Account Creation (18% Don’t)
As a result, the overall UX performance of the checkout suffers — increasing the likelihood that users will abandon due to the perceived difficulty of completing the checkout process.
This article presents the research findings from just 1 of the 580+ UX guidelines in Baymard Premium – get full access to learn how to create a “State of the Art” cart and checkout user experience.