Key Takeaways
- Over one-third of test sites cleared credit card details after errors occur
- Reentering credit card information frustrates users and can lead to abandoned carts
- Use 1 of 3 ways to preserve sensitive credit card data while maintaining PCI compliance
Video Summary
At the payment step in checkout, the finish line is in sight for both the user and the merchant.
In Baymard’s large-scale checkout testing, once participants entered the checkout flow, we observed higher completion rates with sites designed to elegantly handle errors during checkout — especially with regard to managing credit card data.
However, it can be technically challenging to persist data in fields requiring a higher level of security, such as credit card numbers, expiration dates, and security codes, than for other form fields.
To comply with PCI standards, merchants are not allowed to store credit card information temporarily, and discarding users’ credit card details when checkout errors occur is one method used to maintain compliance.
During testing, this was a direct cause of abandonments, as some participants refused to waste time reentering the credit card data they had populated just moments before.
Yet our e-commerce UX benchmark shows that 34% of sites don’t retain credit card numbers in the checkout flow when errors occur.
In this article, we’ll discuss Baymard’s Premium research findings for retaining data in sensitive credit card fields, including:
- Why forcing users to reenter credit card data is so problematic
- How to retain credit card data when checkout errors occur
Forcing Users to Retype Card Data Is Problematic
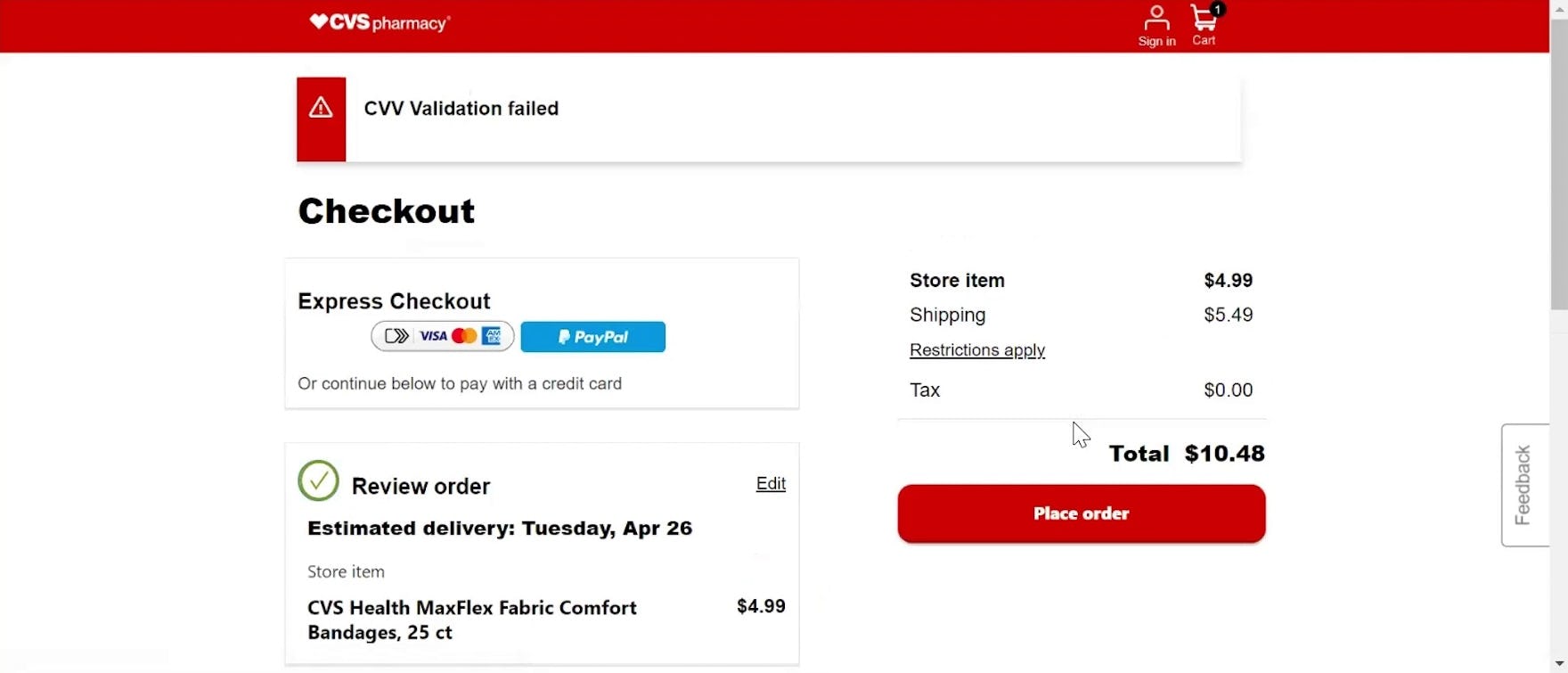
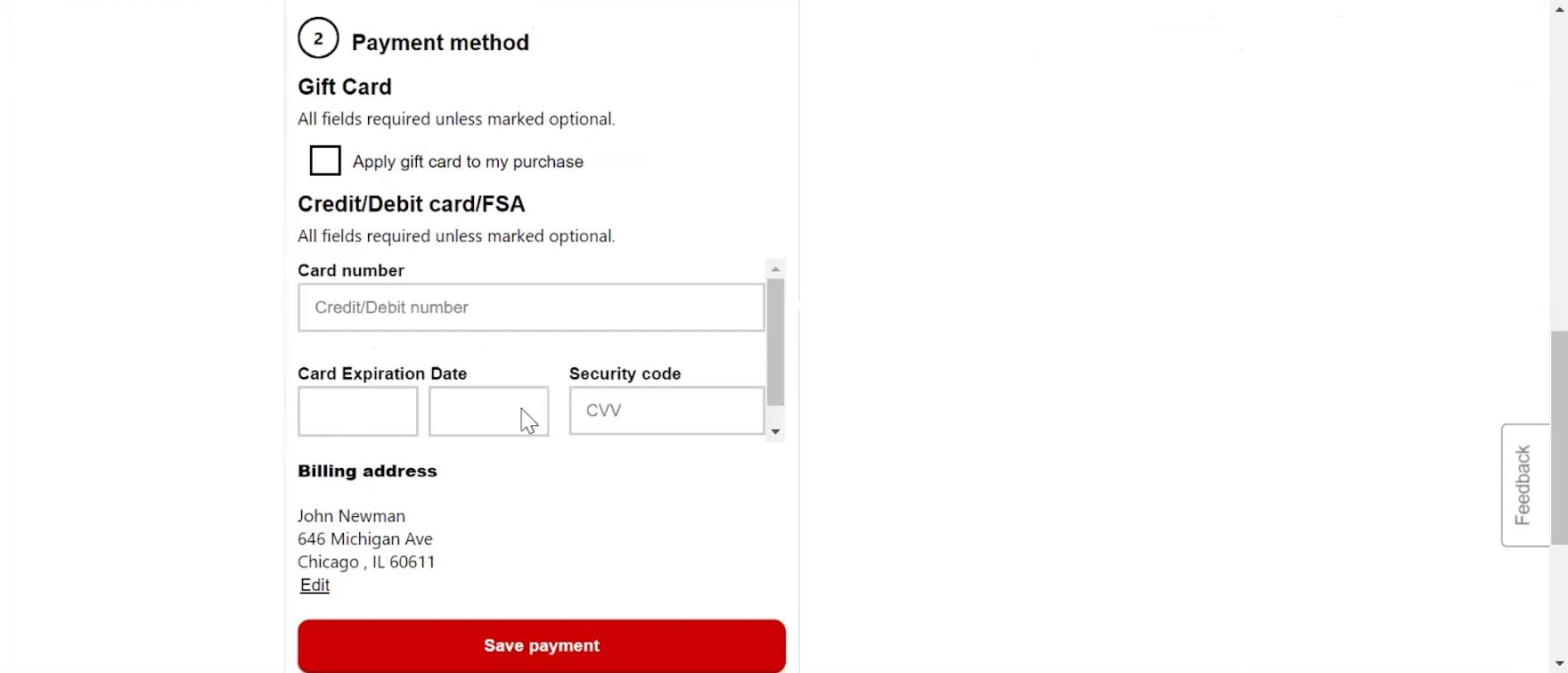
“It says ‘CVV validation failed’…what did I put in wrong?…Oh, I see. And they’re making me put it in all over again. [That’s] a little annoying.” After choosing “guest” checkout at CVS, a participant submitted her order for verification, but she encountered a validation error message (i.e., “CVV Validation failed”; first image). However, when she opened the “Payment method” section to change her credit card number (second image), she discovered that the site had cleared all of her previously entered data, requiring her to reenter her payment information in its entirety.
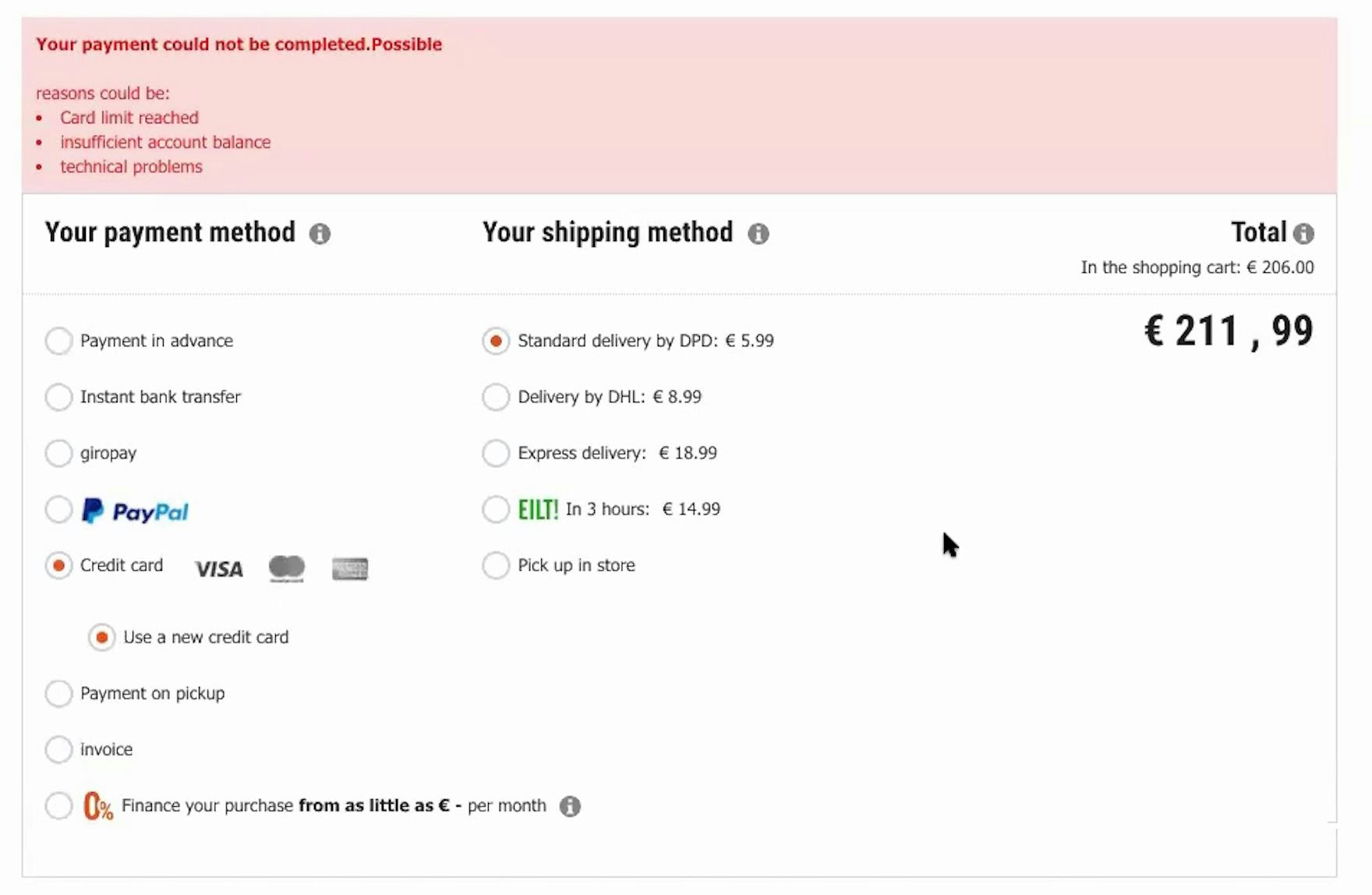
“That’s annoying…that I cannot review my input. So I have to do the whole thing again.” When this participant’s card was declined on Cyberport.de, the card number was cleared, forcing him to reenter the input.
One of the most problematic and avoidable issues with secured credit card fields is when they get cleared after a form error occurs in nonsensitive fields elsewhere on the page.
Technically, this happens when the entire page is submitted and all fields are validated in one go (instead of validating each field as the user completes it).
For example, if there’s a validation error in, say, an address field elsewhere on the page, the credit card fields are cleared when the entire page is reloaded to show the validation error for the address field.
While the site technically meets PCI standards, it results in the user’s credit card information being deleted when the page is reloaded.
Clearing a correctly entered 16-digit credit card due to, for example, a simple typo in a phone number elsewhere on the page is beyond frustrating, and in testing was the direct and sole cause of multiple participants abandoning the site.
What’s more, when the credit card number triggered an error, participants in testing were slow to recover, needing to retype the entire number into an empty field rather than scanning what they had typed to resolve the issue that caused the error.
And in general users struggle even more on mobile sites, where checkout errors are often harder to recover from due to poor error design.
Thus, clearing the credit card field — regardless of where the validation error actually occurred — results in increased effort for all users.
How to Retain Credit Card Data When Checkout Errors Occur
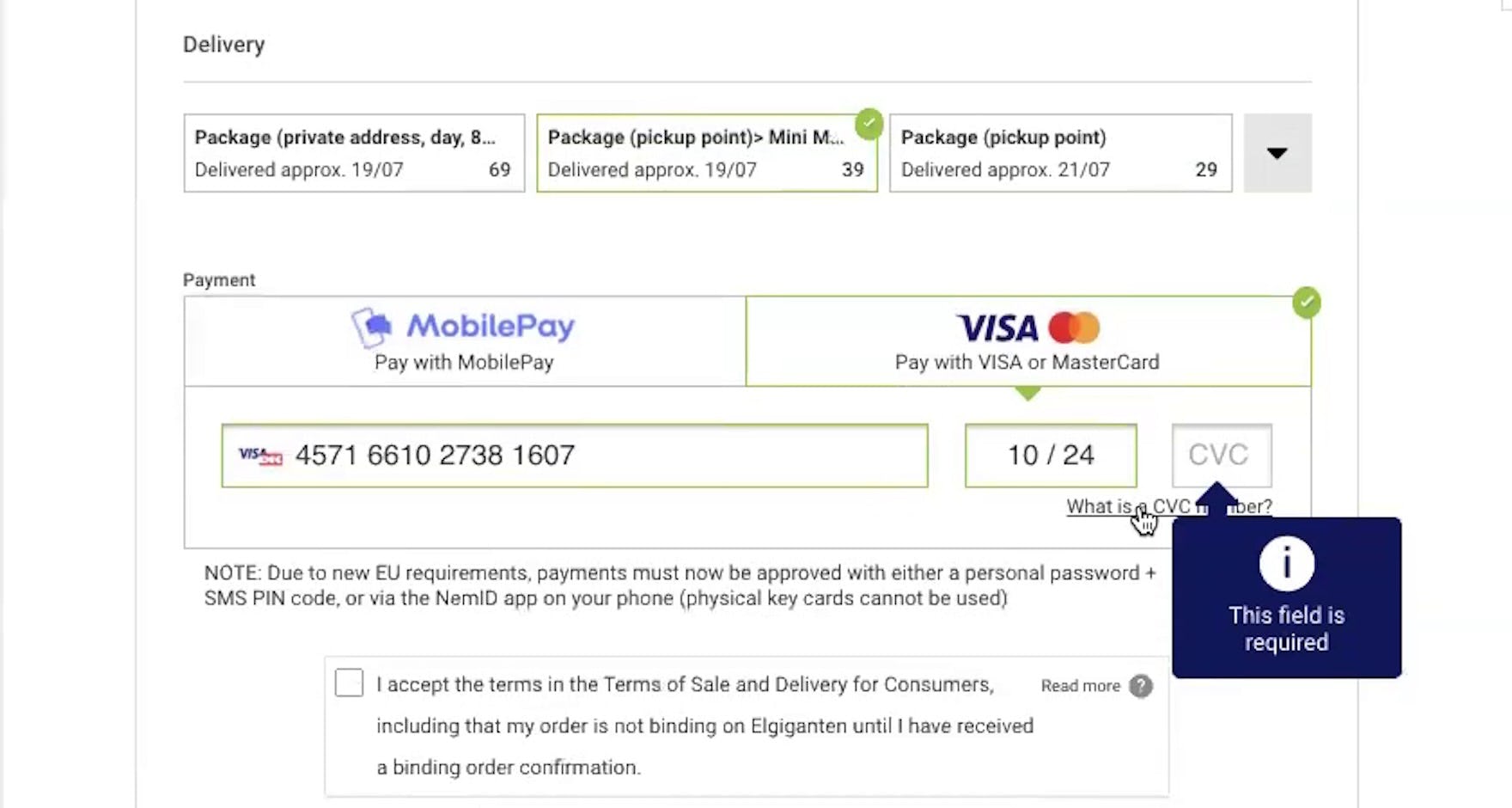
“I can quickly validate if my card number was correct or not…if it’s a server problem or it’s a human error, so I like that.” Keeping the credit card number after it’s declined — as was the case here on Elgiganten.dk — allows users to ascertain whether the problem was due to mistyping or had another cause.
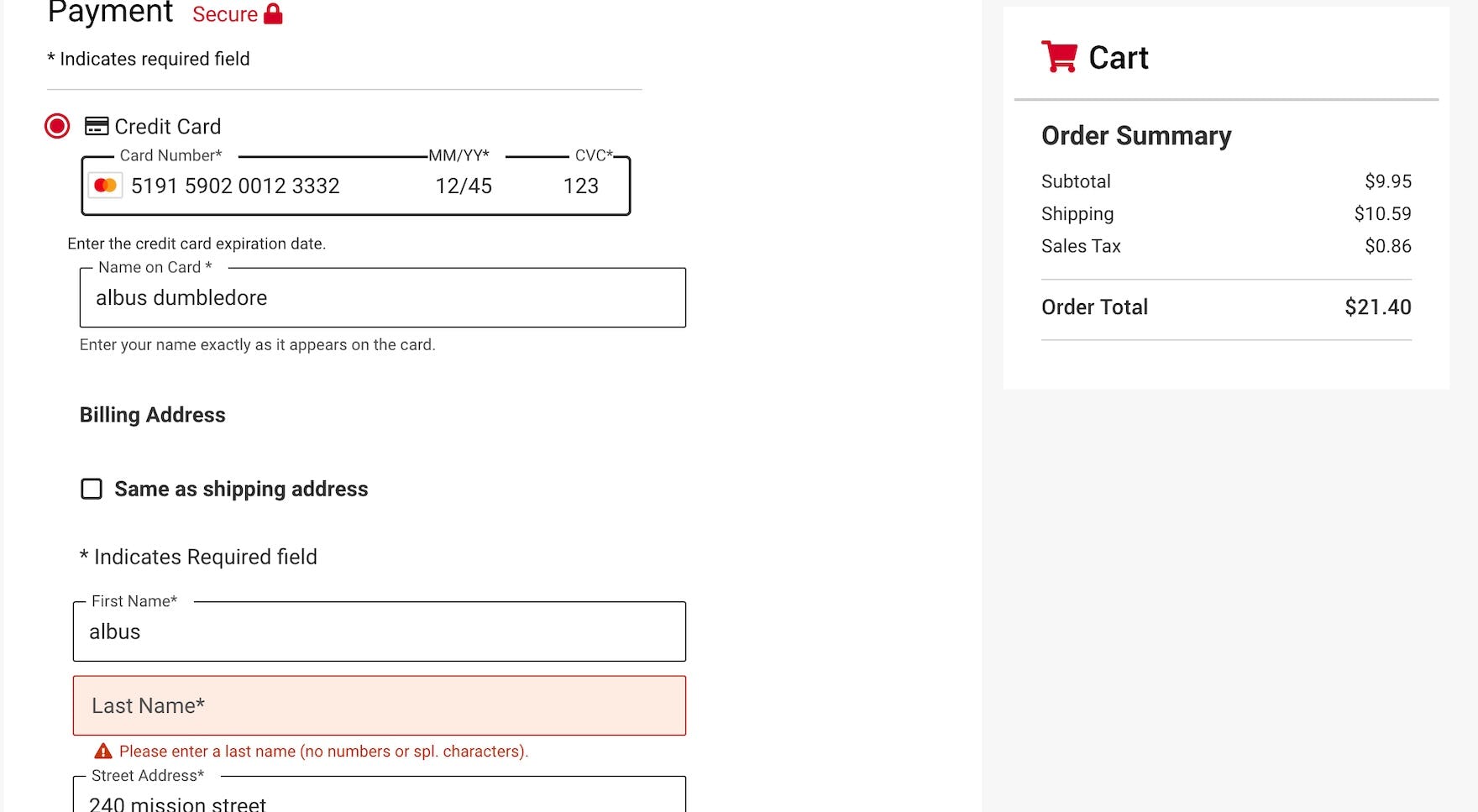
At Ace Hardware, the credit card field data remains even after an error is triggered elsewhere in the form, saving users the hassle of reentering data unnecessarily.
To avoid frustration and the risk of abandonment, sites should retain the data entered in credit card fields when displaying errors for those fields or any other fields in the form.
Persisting the card data does much more for the error-recovery process than just saving the user from retyping all the credit card details; more importantly, when the error resides within the credit card data, it allows users to review the incorrect input and find the error.
This detail is crucial: in testing we observed participants who mistook the cause of the error and often tried to fix already-correct information, leading them to abandon the purchase due to compounding validation errors.
Additionally, on sites tested that preserved the credit card information when showing errors, participants recovered from an error substantially faster than on sites that cleared it.
Thus, persisting the incorrect credit card data allows users to spot their mistake and only correct the invalid input.
3 Ways to Retain Credit Card Data after Errors
In practice, there are 3 different ways to remain compliant with PCI standards and resolve or mitigate user frustration:
- Validate for errors in two stages
- Validate input field-by-field
- Split the checkout flow into steps
1) Validate for Errors in Two Stages
When users complete the checkout form, first validate all nonsensitive fields on the front-end (the non–credit card fields).
If any nonsensitive field contains invalid input, scroll the user to that field. By validating these fields (e.g., “contact”, “billing address”, or “coupon”) on the front-end, the form has not yet been “submitted”; hence, a page reload is not required if these fields contain an error and the user’s input in sensitive fields can be retrained.
Once you confirm the nonsensitive fields are valid (on the front-end), then submit the entire page and payment data to your regular payment-processing gateway.
2) Validate Input Field-by-Field
While not solving the issue entirely, validating each field as the user completes it allows sites to greatly reduce the frequency of the issue.
By immediately alerting users to incorrect inputs, there is less risk of them proceeding to submit the payment page and clearing the valid credit card data.
In particular, you can leverage Luhn validation to verify that credit card numbers are entered correctly as soon as the user completes that field (along with making the numbers easier to scan).
By immediately displaying an error when a credit card number is too short or contains a nonvalid character, users can fix an issue well before submitting their order.
While Luhn validation provides the benefit of inline form validation on this sensitive field, note that it is limited in scope: it doesn’t tell you if the credit card is valid or has sufficient funds.
As such, it should be used in combination with asynchronous payment calls or dual-stage error handling to improve users’ experience with the credit card form during checkout.
3) Split the Checkout Flow into Steps
Finally, a third approach is to present all or nearly all nonsensitive fields at other checkout steps, and isolate the sensitive fields on the payment step.
This approach is an option for sites with limited technical resources or with a very simple checkout flow where there’s little need for displaying other nonsensitive fields at the payment step.
Retain Credit Card Data to Reduce Abandonment
Users abhor unnecessary rework, and e-commerce merchants must keep payment details secure.
In this case, you can reduce cart abandonment by ensuring the underlying code manages the complexity of PCI compliance instead of frustrating users with extra work.
Which method you use depends on your technical resources and payment vendor.
Many sites can process payments by requesting credit card validation from the payment vendor (using secure tokens to stay PCI compliant) while the user continues to complete other fields.
And if the credit card triggers an error, sites can communicate behind the scenes (using AJAX) without requiring a full reload or update of the webpage, resulting in a more seamless and responsive experience.
In the end, retaining the credit card data that users have painstakingly populated leads to more sales and fewer frustrated users at the finish line.
Yet 34% of sites in our e-commerce UX benchmark don’t retain data in the credit card fields when validation errors occur, resulting in many unnecessary abandonments.
This article presents the research findings from just 1 of the 650+ UX guidelines in Baymard Premium – get full access to learn how to create a “State of the Art” e-commerce user experience.
If you want to know how your desktop site, mobile site, or app performs and compares, then learn more about getting Baymard to conduct a UX Audit of your site or app.