Key Takeaways
- During seasonal and time-sensitive sales and promotions, shoppers face pressure to find the right products quickly, with multiple sites often competing for their attention
- Common e-commerce frustrations feel magnified during this time, often reducing buyer confidence and leading to abandoned carts and missed sales
- This article offers 10 research-backed UX best practices to streamline the e-commerce shopping experience and minimize cart abandonment during peak sales days
As we head into the year-end holiday season, now is the ideal time to focus on a collection of sales UX best practices that streamline the e-commerce experience during peak shopping events.
Whether it’s Black Friday, Valentine’s Day, or other sale seasons, a smooth, seamless experience can make the difference between a joyful purchase and a frustrating ordeal.
With a well-executed sales campaign likely to drive significant traffic, it’s crucial that users can quickly and easily find, browse, compare, and buy promoted products and deals.
This article features 10 research-backed UX best practices across these e-commerce sales topics:
- Helping users find sales and deals
- Clearly conveying prices and discounts
- Surfacing shipping and returns information
- Building confidence with social proof
- Streamlining the checkout process
Each topic includes UX recommendations for common pain points and best practice examples from leading sites and apps, drawing from Baymard’s Premium research findings and benchmarking.
Helping Users Find Sales & Deals
Price is often a key factor in online shopping decisions, especially during sales events.
Thus, sales, promotions, and special deals provide the opportunity to actively guide users to those sought-after discounted products and offers.
Our large-scale testing on Homepage & Category Navigation UX shows that users frequently struggle to locate sale categories and often encounter unexpected results when following links from the homepage.
Below are 2 sales UX best practices to help users easily find relevant products during your sale or special event.
1) Thoughtfully Use Categories to Promote Sales
Overstock provides easy access to sale selections in two ways: not only is there a “Sales & Deals” option at the top of the hierarchy at the right side of the main navigation (first image), leading to a category page for all sale items, but there’s also a prominent link (e.g., “Shop All Furniture on Sale”) on each category page (second image).
During major sales events, users landing on your homepage are often scanning for sales-specific categories — so make them easy to find.
Testing shows that a subset of users can struggle to find discounted items mixed with regular-priced items, and when this task feels tedious, they’re more likely to abandon the site.
Therefore, providing quick access to “Sales” and “Deals” in the navigation menu effectively guides users to a list of products that are prefiltered to only the sale or promotional items.
I would probably go to “New Arrivals” first. Actually, I just told you a little story, I didn’t see “Sale” up there, that’s where I would’ve went first. (Participant, Apparel & Accessories study)
You can position these “sale doorways” at the top-level of the main navigation menu or within relevant subcategories; this decision is typically informed by the size of the “sale” product list and the desired level of exposure.
Also note that intermediary category pages are a good place to promote sales, though caution is warranted to avoid the links to sales items overwhelming subcategory links. (An exception however may make sense for limited “special sales”, such as a Black Friday promotional push.)
Most importantly, implement filter-based categories for “Sales” or “Deals” carefully to avoid common pitfalls and ensure a smooth experience.
2) Provide a Clear Scope for Sales Links
At Wayfair, the text in the purple promotional image, “10% Off New Arrivals Shop Now” leaves users in no doubt about the scope of the list they will receive.
Likewise at Target, button text with “Bedding Deals” and “Bath Deals” make it crystal clear that users will be taken to a narrower list for that product type scoped to only those “Deals”.
Large seasonal sales or limited-time deals are typically featured on the homepage to guide users to relevant products, whether through hero content or other elements.
However, our Homepage usability testing shows that a subset of users will misinterpret broad links within featured sale components, expecting them to lead to the full product catalog.
For example, if an image advertises a “Black Friday Sale” and includes a button labeled “Women’s Coats”, users may assume it links to all women’s coats, potentially overlooking the sale-specific header outside the button.
Links that fail to describe the narrow scope of a sale’s product list are even more problematic on mobile, when sales promoted on the homepage may obscure the breadth of the site’s full catalog.
Thus, while promoting sales on the homepage won’t generally harm the user experience, caution should be taken to avoid the homepage becoming cluttered with sales and deals — in particular, sites should continue to provide prominent links to product categories.
To set clear expectations for sales links, make sure link labels fully describe the narrowed scope, such as “Women’s Coats On Sale” or “Women’s Coats 50% Off”.
Clearly Conveying Prices & Discounts
Whether users are browsing a product list or viewing a product page, they should be able to instantly identify the discounted price for items on sale or part of a promotion.
When the price or promotional terms are unclear, our Checkout and industry UX testing show that some users are less likely to commit to the purchase.
Two critical factors for success are where and how pricing information is displayed, especially within the “Buy” section on a product page.
Further, users also appreciate and respond joyfully when eligible sales, deals, or promotions are applied to the cart with the guesswork removed.
Here are 2 sales UX best practices that build user confidence and help them take full advantage of available deals.
3) Properly Showcase Discount Information
Both Marks & Spencer and Macy’s visually emphasize and locate the discounted price next to the original price, making it easy to find, and also feature additional sales details in close proximity within the “Buy” section.
During sales events, especially with competing sites, it’s essential for users to quickly spot product prices and key discount and promotional details.
In both mobile and desktop testing, we’ve observed participants struggling to locate or understand pricing, which sometimes led to mistrust as they perceived the site to be hiding vital information.
Therefore, to prevent this issue, position sales details (e.g., “Save $14.00 (50% off)”) near the product price in the “Buy” section of a product page.
When showing discounts, display either the absolute or the relative discount; if only one is possible, use the highest discount figure.
Finally, grouping all price-related information together also helps users easily review discounts and terms in one place.
4) Apply Discounts and Promo Codes Automatically
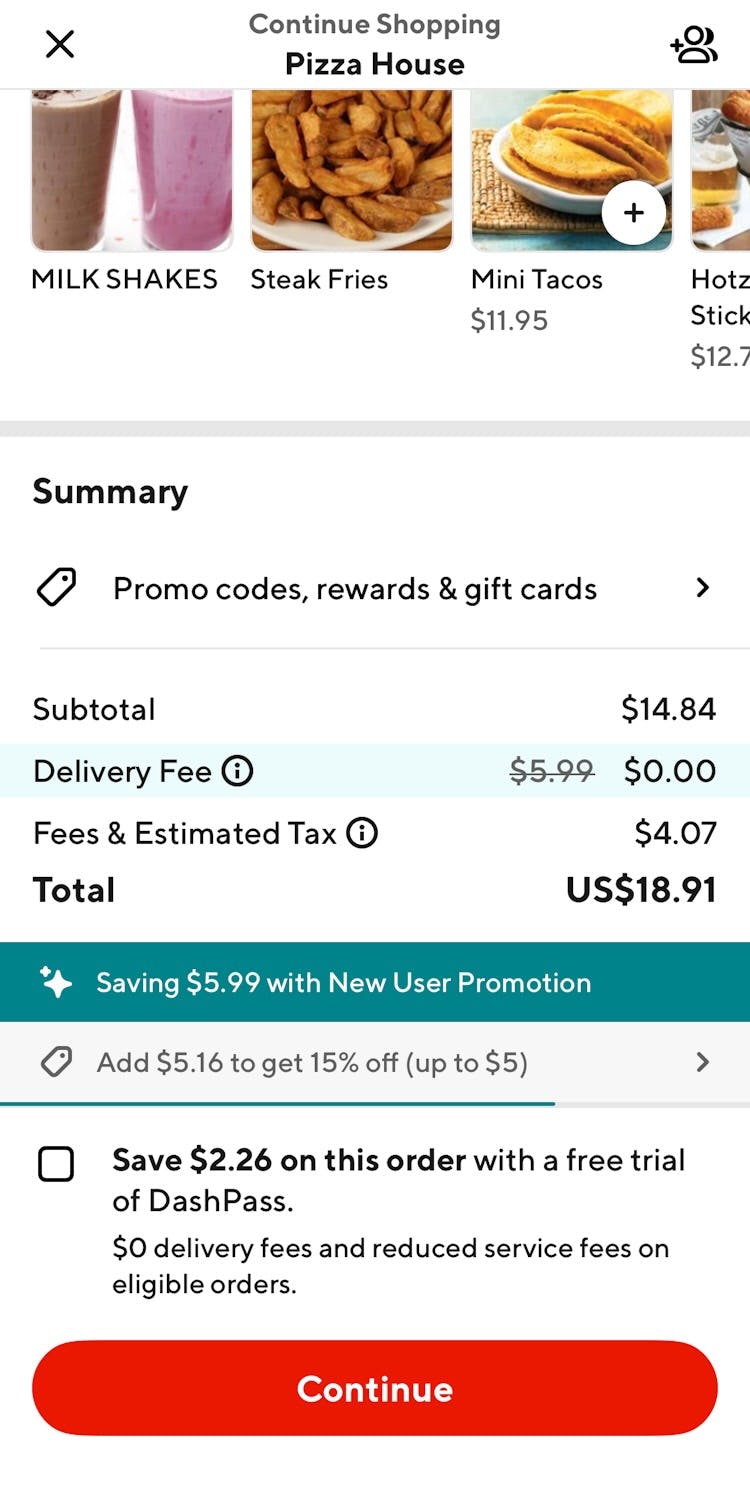
At DoorDash, a “New User Promotion” is highlighted in the cart with the now-zero “Delivery Fee” visibly applied, ensuring users they received the promotion.
Similarly, a user qualifying for this promotion at Deliveroo can quickly observe it’s been applied automatically and requires no further effort.
Checkout testing consistently shows that participants are more likely to complete their orders when they feel they’re getting a “good deal”.
However, many sites complicate access to discounts by using distracting pop-ups or promo codes that are difficult to copy, adding friction to the process.
Obstacles during checkout can lead to abandoned purchases and post-purchase frustration when users realize they have missed out on savings.
This is nice that they already apply this for you. You don’t have to think about it or do anything. (Participant, Checkout study)
To improve this experience, consider automatically applying the best promo codes and discounts for which the user qualifies and clearly displaying them in the cart.
Testing shows that participants appreciate sites that automatically apply valid discounts, viewing it as a sign that the site is customer-focused and trustworthy, rather than trying to “trick” them into paying full price.
Surfacing Shipping & Returns Information
Our testing reveals that UX issues with shipping and return policies remain a top reason for cart abandonment.
Shipping costs, delivery times, and return policies significantly impact users’ purchase decisions, with the details often varying widely across sites.
When users need this information, any difficulty locating and understanding it can influence their choice to buy.
Thus, making shipping and returns information easy to find and digest is paramount to streamlining the buying journey.
Here are 3 sales UX best practices that help inform users considering shipped products (versus pickup) or those that may need returning.
5) Promote Free Shipping in the “Buy” Section
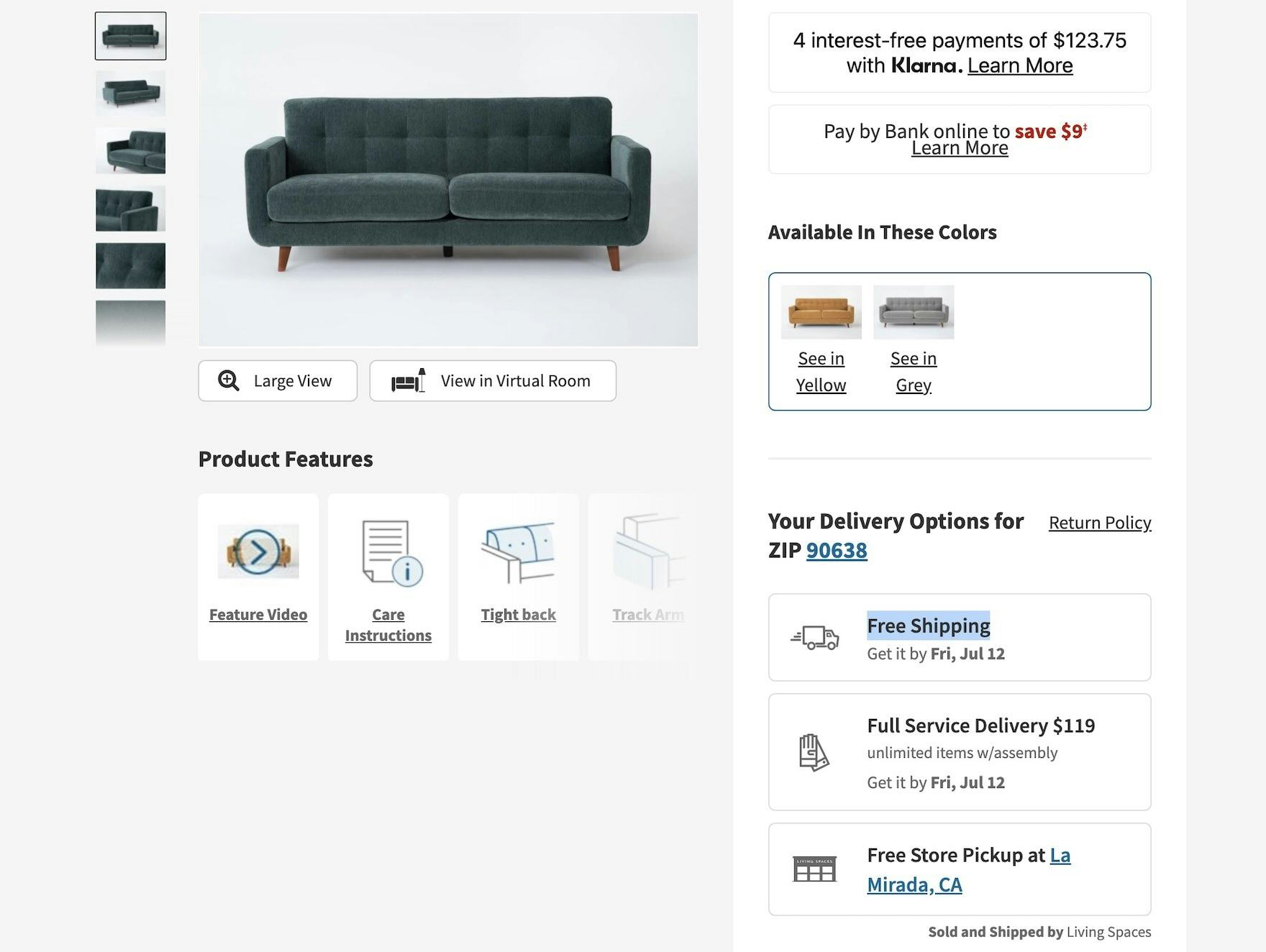
At Living Spaces, “Free Shipping” is clearly visible along with other key shipping details where delivery options are listed, enabling users to quickly factor that into the buying equation.
Many users compare prices across sites, especially during sales events, and free shipping can be a deciding factor in which site they use.
However, testing shows that this advantage is often missed when placed in headers and banners rather than near the product.
To address this, place free shipping details directly into the “Buy” section alongside other essential information — making it easy to spot and reassuring users it applies to this product.
I do notice it says “Qualifies for free shipping”, so that’s nice. I usually like to compare different websites based on if they offer free shipping or discounts, so that would stand out to me when deciding. (Participant, Apparel & Accessories study)
Note that while only essential details should appear in the “Buy” section, be sure to include any conditions required for free shipping.
When users head to the footer at both CB2 (first image) and Williams Sonoma (second image), they can quickly find visible links to shipping and return policies without spending time tapping the more generic links and possibly failing to find these topics.
In testing, we’ve observed that some participants look for shipping and return policies before they begin shopping.
For example, many sites have a “no returns” policy on sale or clearance items — a detail users prefer to know before investing time in finding the right product.
While shipping and returns information should be accessible in multiple places (such as described above on the Product Page), we’ve observed that a subset of users consistently navigate to the footer to find them.
Therefore, to support these users, include stand-alone links to “Shipping Information” and “Returns Policy” in the footer with clear, specific labels rather than hiding them behind general “Help” or “FAQ” links.
Additionally, users sometimes confuse “Returns” and “Returns Policy” links, so cross-referencing these sections can help ensure they find the exact information they need.
Building Confidence with Social Proof
Product images are essential for evaluating an item, and users increasingly seek user-submitted content to build confidence that a product meets their needs.
During Product Page testing, we’ve found that user-submitted images often provide crucial details missing from a site’s standard images, such as how a makeup shade looks on different skin tones or creative styling ideas for clothing and decor.
As such, we recommend encouraging customers to submit multiple images and feature these “authentic” visuals prominently.
The following 2 sales UX best practices help users harness the power of social proof, offering valuable insights to guide their purchasing decisions.
8) Encourage Users to Submit Photos with Reviews
At Urban Outfitter’s, reviewers are encouraged to submit up to six images with introductory text explaining that people find them “more helpful than text alone”.
And at Lowe’s, reviewers are encouraged to “improve your review” by adding up to six photos and video too.
Users often find user-submitted product images more objective, reliable, and trustworthy than site-provided ones, which can seem overly polished or enhanced.
Past buyers tend to share a range of both negative and positive experiences, while site images tend to focus on only the positives.
This kind of social proof allows users to view products in real-life settings, assess size and scale, and uncover unexpected details — boosting confidence in their purchase.
To support this, actively request images in the review form, and encourage uploads of one or more photos.
Oh, see this reviewer has pictures! That’s cool, because now I see what it looks like on her, and she’s 5’1”. You know this model’s probably not 5’1”. I really like the pictures. (Participant, Product Finding study)
Making reviewer-submitted images easy to find and simple to navigate reinforces their value and can motivate others to share their experiences too.
7) Add Social Media Visuals to the Product Page
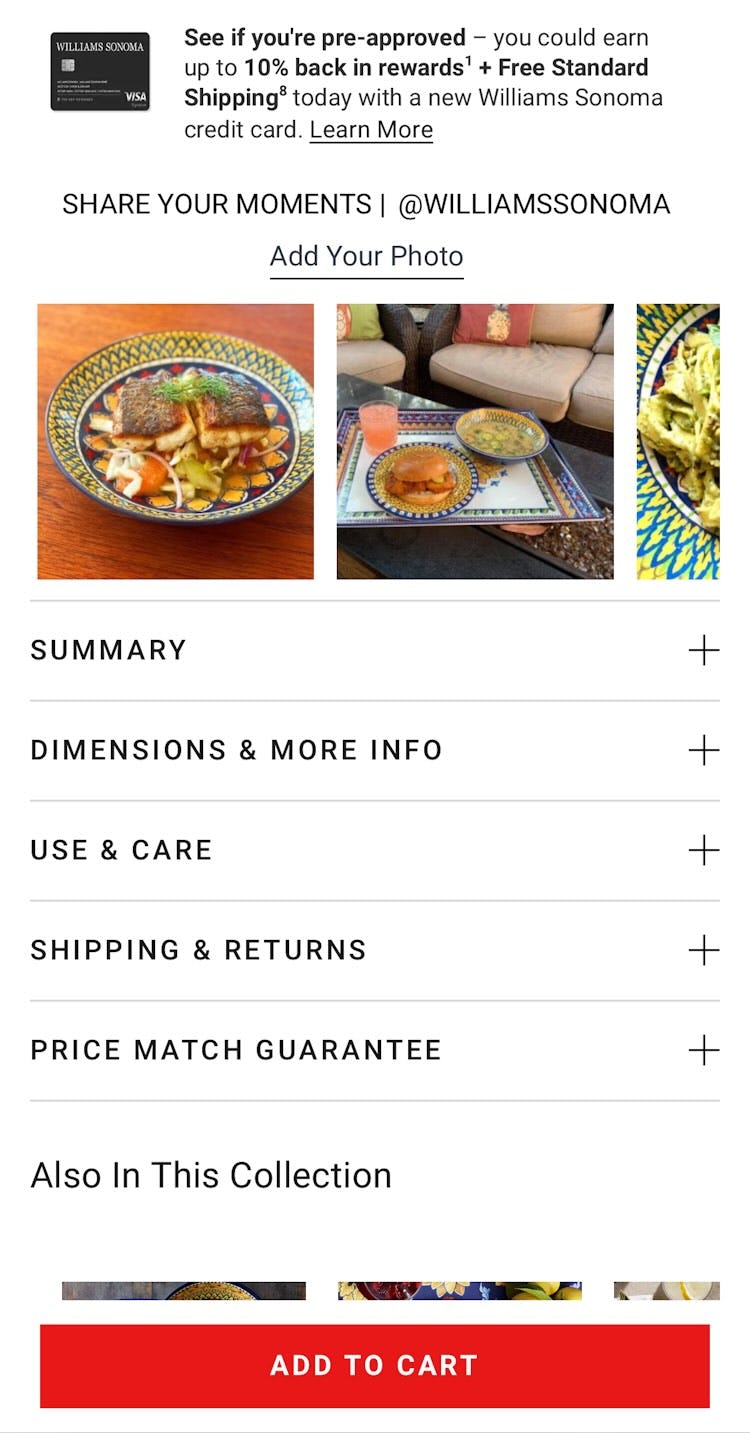
Both IKEA (first image) and Williams Sonoma (second image) curate photos from customers who have uploaded them to their brand’s Instagram accounts, helping users decide whether the products are suitable.
Alongside review images, incorporating social media photos can further boost buyer confidence.
Some users seek inspiration for styling or want to confirm a design idea they have in mind, and social media images offer an authentic look at specific product attributes that may not be fully captured in brand-provided photos.
To give users ample “visual social proof” from real customers, sites should curate social media images from platforms like Instagram and integrate them on their product pages.
Social media carousels should focus exclusively on the product being viewed; in particular, by ensuring the item is present in each image.
Streamlining the Checkout Process
Once users have added products associated with your sales and deals, it’s crucial to guide them through checkout without delay.
Unfortunately, Cart & Checkout testing shows that friction from poor checkout design and flow can sometimes be the sole reason users abandon their purchase.
For new visitors, especially those in a hurry, it pays to feature the quickest paths — such as options that skip account creation until the order is placed or minimize typing for payment and address details.
Review these final 2 sales UX best practices to help users complete their purchases smoothly during the busy holiday sales season.
9) Make “Guest Checkout” the Most Prominent Option
West Elm features “Check Out as Guest” with a large red button in the upper left of the checkout page, ensuring it is the first checkout action users see. This UX well supports users who desire a quick wrap-up at checkout.
Sites and apps should always offer a “Guest Checkout” option — many users don’t have the time or desire to create an account for every purchase.
While most sites do offer “Guest checkout”, over half of those tested made it hard to find, leading some participants in testing to miss it entirely.
Therefore, to reduce friction, make “Guest Checkout” the most prominent option, use a clear label (e.g., “Guest Checkout” or “Continue as Guest”), and place it above or directly next to the option to sign in.
“Continue as Guest.” I don’t really make an account when I’m checking out. I always quickly just check out as a guest. (Participant, Checkout study)
Thoughtfully implementing this feature while avoiding common pitfalls can significantly reduce cart abandonment for users seeking a quick exit.
10) Provide Third-Party Payment Options
Third-party payment options are increasingly popular for several reasons: they serve as a fallback if a regular card fails, reduce manual data entry, and some allow users to pay over time (e.g., PayPal or Afterpay).
In fact, Checkout testing reveals that a 10% of users will bail during checkout if their preferred payment method isn’t available.
To prevent this, always offer one or more alternative payment options and update the “payment” button’s microcopy to match the chosen method.
During busy sales events, when e-commerce deals and promotions compete, the final step of payment should be as seamless as possible.
Win Shoppers Over with Great Sales UX
Article (first image) and InsureandGo (second image) automatically apply users’ eligible promotions and visibly explain these discounts in the cart. This not only saves users from needing to leave the cart or the site to hunt for promotions, but it also builds goodwill for the brands.
The holidays bring big sales and promotions that shoppers love, but also a sense of urgency with limited-time offers and items selling quickly.
Focusing on a seamless sales UX throughout the shopping journey ensures that users enjoy a hassle-free experience and feel confident completing their purchases.
Given the value of sales UX for both customers and brands, it’s a clear win-win to follow these 10 UX best practices:
- Thoughtfully Use Categories to Promote Sales
- Provide a Clear Scope for Sales Links
- Properly Showcase Discount Information
- Apply Discounts and Promo Codes Automatically
- Promote Free Shipping in the “Buy” Section
- Place Links to Shipping & Returns Policies in the Footer
- Encourage Users to Submit Photos with Reviews
- Add Social Media Visuals to the Product Page
- Make “Guest Checkout” the Most Prominent Option
- Provide Third-Party Payment Options
By refining the UX before the holiday rush, e-commerce sites not only offer a more satisfying shopping experience but also build trust and loyalty, encouraging shoppers to return year-round.
This article presents the research findings from just a few of the 650+ UX guidelines in Baymard Premium – get full access to learn how to create a “State of the Art” e-commerce user experience.
If you want to know how your desktop site, mobile site, or app performs and compares, then learn more about getting Baymard to conduct a UX Audit of your site or app.