Key Takeaways
- Mobile users are especially prone to typos when entering address information, leading to verification errors
- “Zip Code Autodetection” is a great fallback option for sites that don’t provide “Fully Automatic Address Lookup”
- Yet 28% of mobile sites fail to provide either, increasing checkout friction for their users
In Baymard’s large-scale UX testing, “Fully Automatic Address Lookup” proved to be the most effective and efficient way to reduce the burden of entering address information.
However, “Fully Automatic Address Lookup” is not always possible (e.g., due to technical constraints or internal requirements) or appropriate (e.g., for countries where the address format requires the street name before the street number).
In these cases, requiring users to type the entire address manually creates a sizable burden and increases the chances for errors due to typos or validation issues, such as a mismatch between the entered “City” and “Zip” or “Postal” code.
In practice, failing to fall back on other methods for reducing the typing required to enter address information makes the checkout less efficient and forces users to miss out on timesaving features.
Yet our e-commerce UX benchmark reveals that 28% of mobile sites don’t provide a “Zip Code Autodetection” feature (or a “Fully Automatic Address Lookup” feature) — leaving mobile users with more fields to complete during checkout (and more potential for errors).
In this article we’ll discuss our latest Premium research findings for mobile checkout usability:
- How requiring users to enter city and state information creates issues for checkout
- How a “Zip Code Autodetection” feature reduces or eliminates the burden for users
- 4 implementation details to get right when implementing a “Zip Code Autodetection” feature
Note: for simplicity we’ll use the terminology “Zip” and “State” throughout this article. However, the solution applies equally to most other Western countries that use “Postal Code” and “Region”. At the end of the article we’ll also address the internationalization aspect.
How Requiring Users to Enter City and State Information Creates Issues for Checkout
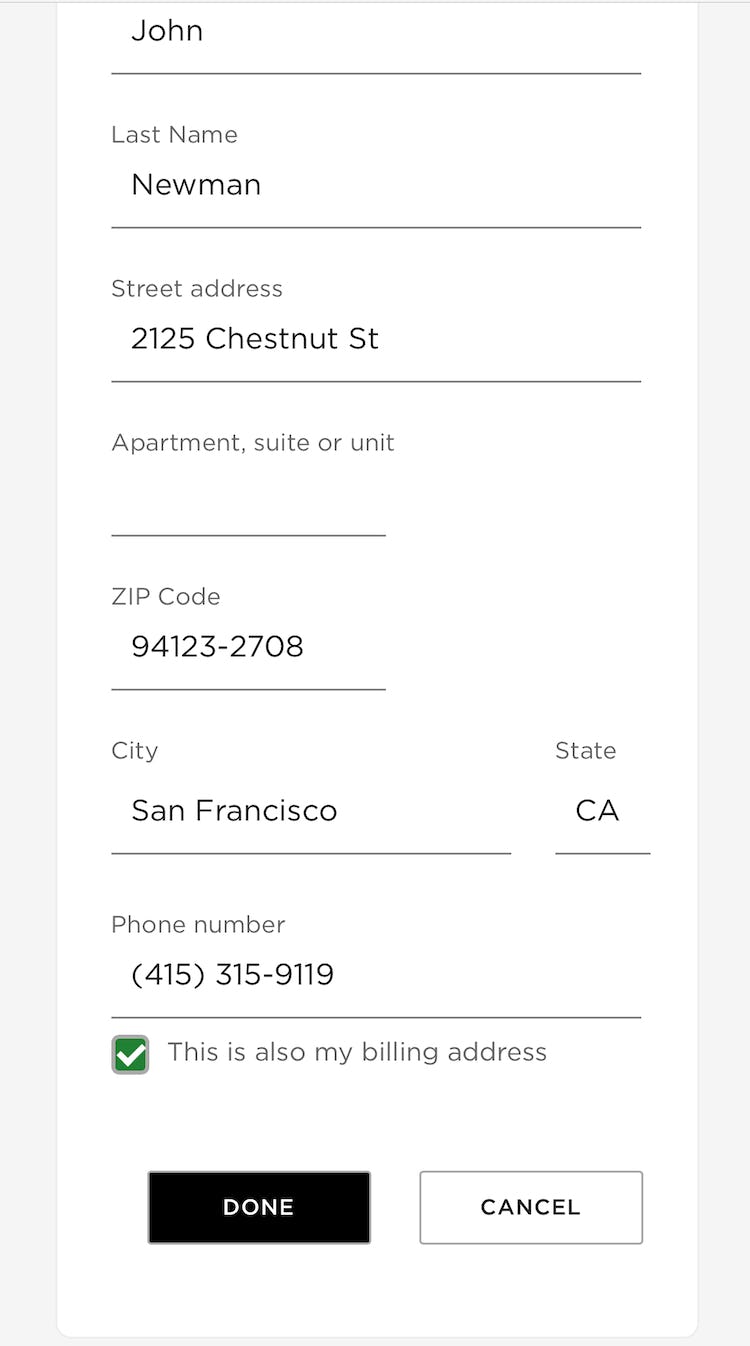
At Williams Sonoma (first image), Fitbit (second image), and Lowe’s (third image), users must input the entire address manually, which is taxing and introduces opportunities for error.
Typing information in form fields is generally one of users — especially mobile users — least favorite parts of online shopping.
In reality, users are prone to input errors, spelling mistakes, and typos, all of which risk users incidentally submitting an incorrect address.
What’s more, even without errors or mistakes, the amount of data entry required to input a full address — street address, city, state, and zip code — can be both taxing and time-consuming, leading to an overall worse user experience.
While an address validator (if provided; a quarter of mobile sites don’t have one) might prevent users submitting undeliverable orders, this only serves as a backstop — users must still enter their information first.
Furthermore, even if users catch their mistake prior to submitting incorrect address information, they still have to correct the error — which on mobile is easier said than done.
For example, an error in the “City” field often means returning to the field (which may require multiple taps), finding the typo, navigating to the typo or clearing the field entirely, and then typing in the correct input.
In short, while for some users the above process may be only a minor speedbump, testing reveals that a subgroup of users will have significant issues (e.g., a mistap sends them out of the checkout, they have difficulty navigating to the exact spot of the typo, or they get distracted by a text) — all of which contribute significant friction to checkout, increasing the risk they abandon.
It’s therefore critical that any means to reduce users’ typing friction in checkout are adopted.
How a “Zip Code Autodetection” Feature Reduces or Eliminates the Burden for Users
When “Fully Automatic Address Lookup” is not available, using “Zip Code Autodetection” is a viable alternative.
Combined with IP geotargeting, “Zip Code Autodetection” effectively minimizes most users’ address typing to only “Address Line 1” and “Zip Code”.
Besides minimizing the amount of typing, autodetecting the “City” and “State” or “Region” also means that users can avoid typos and errors in these fields, particularly for the “City” input, hence reducing the amount of validation errors or potential delivery issues.
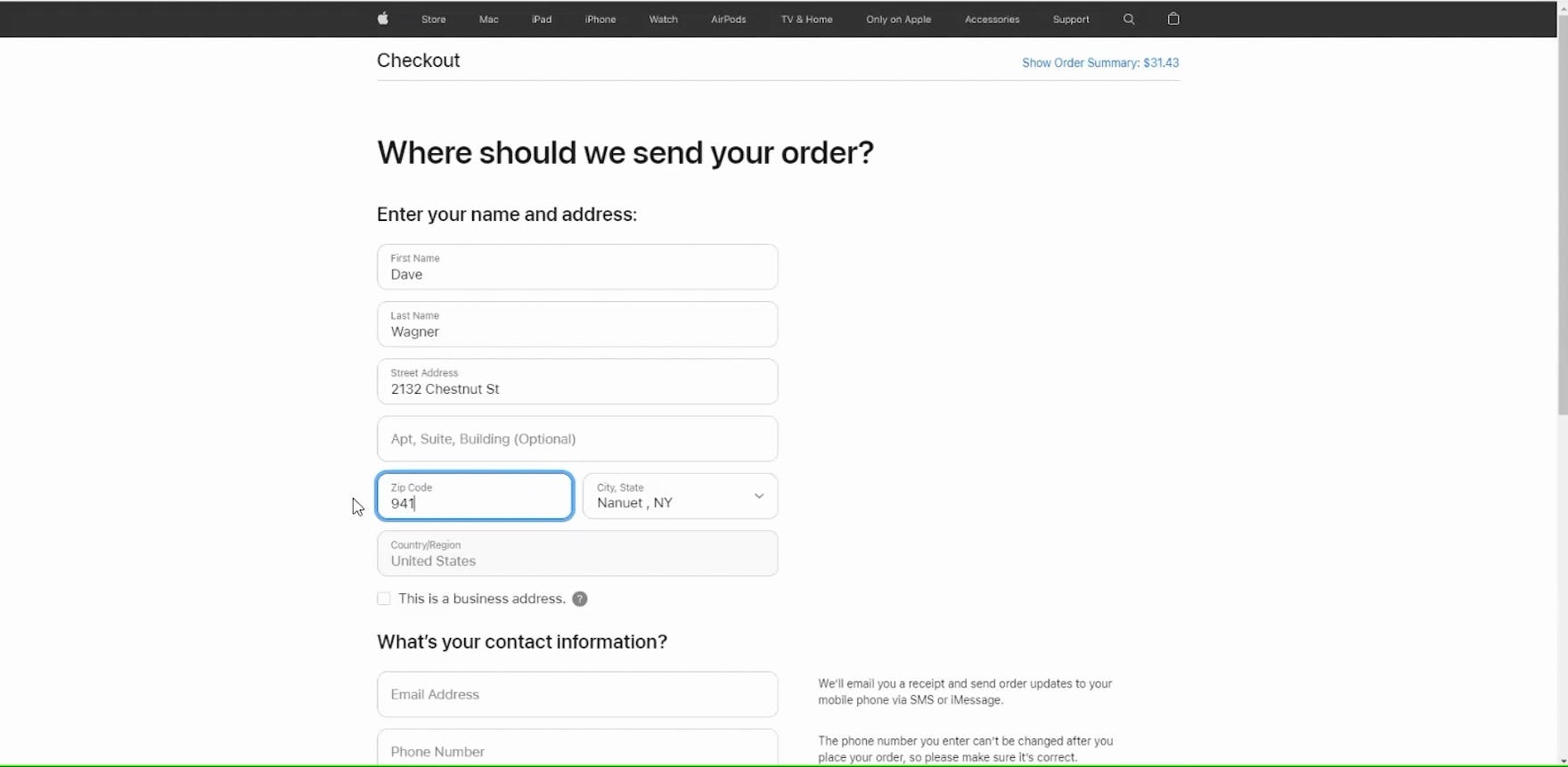
“This one doesn’t have the — oh, actually, it picks up the zip code. But it doesn’t have the full [address suggestions] as I type, so it’s not quite as easy.” This participant at Apple was surprised that “Fully Automatic Address Lookup” was not available but appreciated the zip code detection that saved at least some data entry.
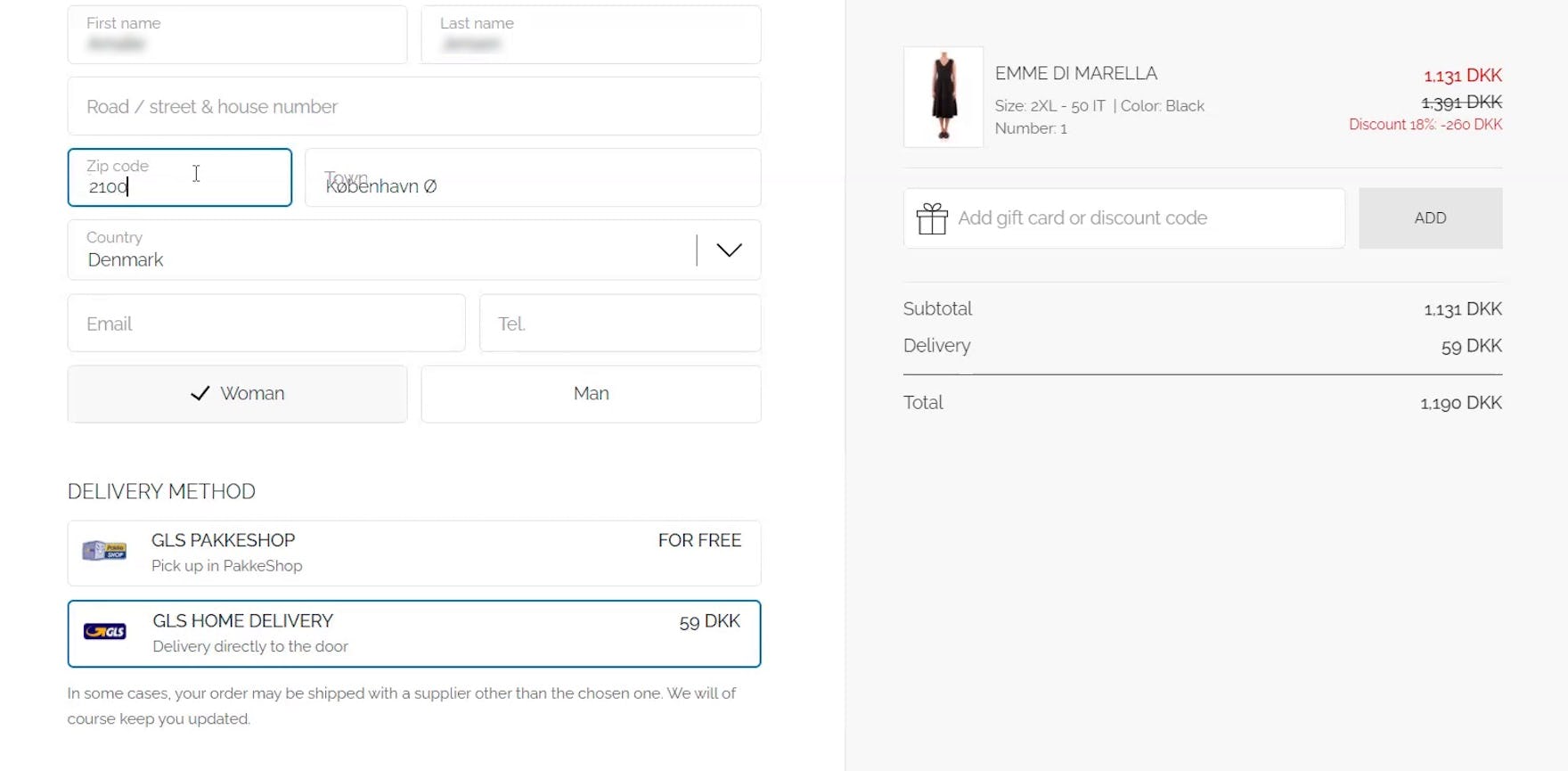
“Usually these fill out with the…yeah, the town fills out.” Many users, such as this test participant on the Nordic site Miinto, now expect the “City” and “State” to autofill when the zip code is provided.
Note that it’s also important to implement a “Zip Code Autodetection” feature on desktop sites, as users similarly benefit from reduced typos and quicker checkouts.
That said, the importance of reducing the perceived length of forms — not to mention the increased risk of typos — is even more critical on mobile devices than on desktop, making autodetection even more valuable for mobile interfaces.
To implement a “Zip Code Autodetection” feature, a good starting point can be one of the many commercial vendors who provide zip and postal code databases and plug-ins for autodetection.
Alternatively, you can of course acquire an official zip or postal code database and write the script yourself.
4 Implementation Details for “Zip Code Autodetection” Features
During testing, we observed 4 key UX details that are important to having a high-performing “Zip Code Autodetection” feature:
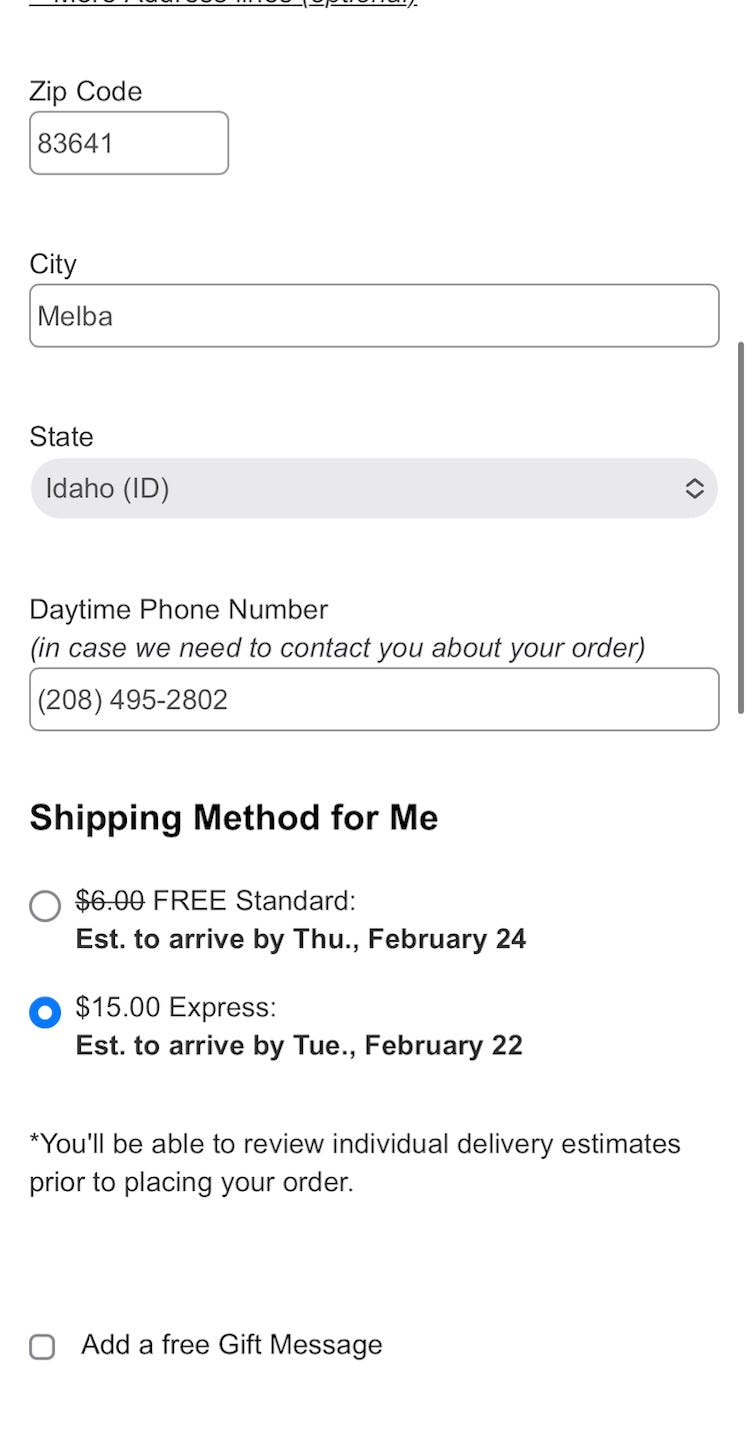
- Have “City” and “State” appear beneath the zip or postal code
- Always have a fallback for autodetection
- Autodetect immediately after the last digit is typed
- Prefill zip or postal code when possible
1) Have “City” and “State” Appear beneath the Zip or Postal Code
Presenting “City” and “State” beneath the zip code field breaks the traditional address sequence, at least for US users.
However, the downside of an unconventional sequence was observed to be negligible compared to the gains in completion speed, user efficiency, and reduced typos.
At the same time, when “City” and “State” fields expand above the zip field, simulating the conventional address sequence, we observed participants often failed to notice the new fields added above the zip code trigger area, as their focus continued downward to subsequent form fields.
Therefore, it’s important that “City” and “State” fields appear beneath the “Zip” code field, rather than expand above the “Zip” field when it’s entered.
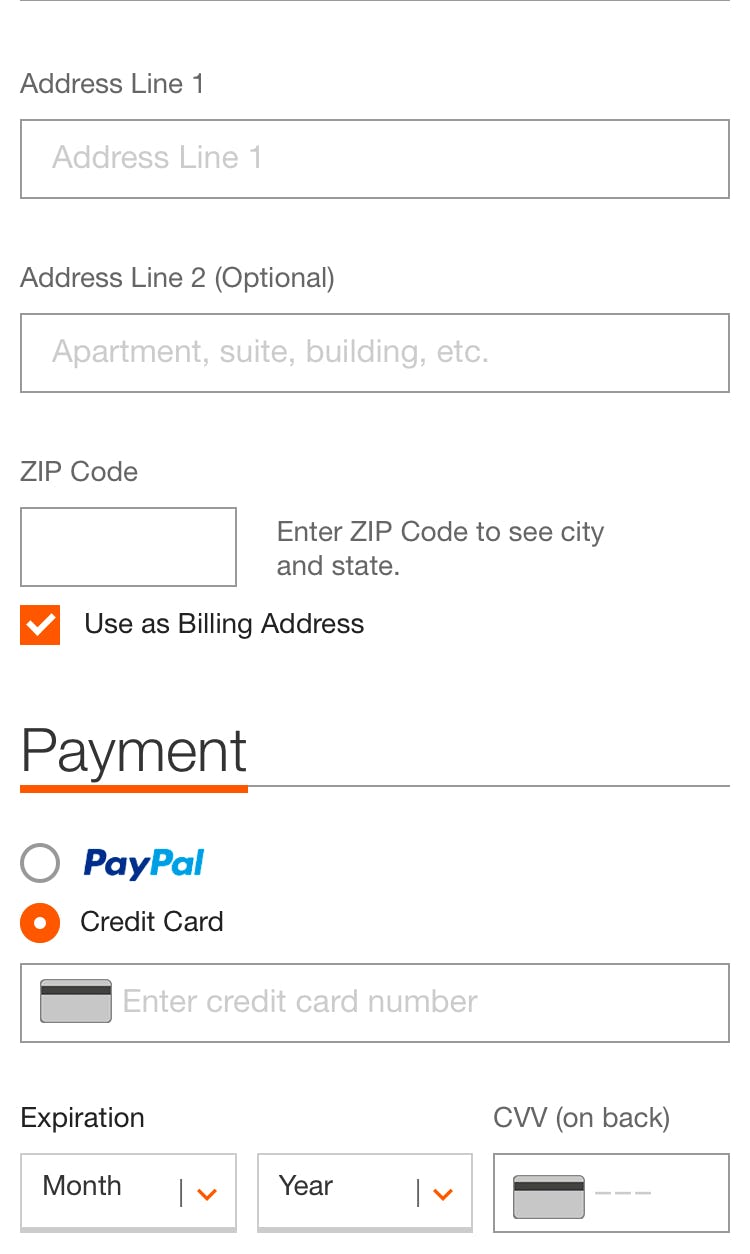
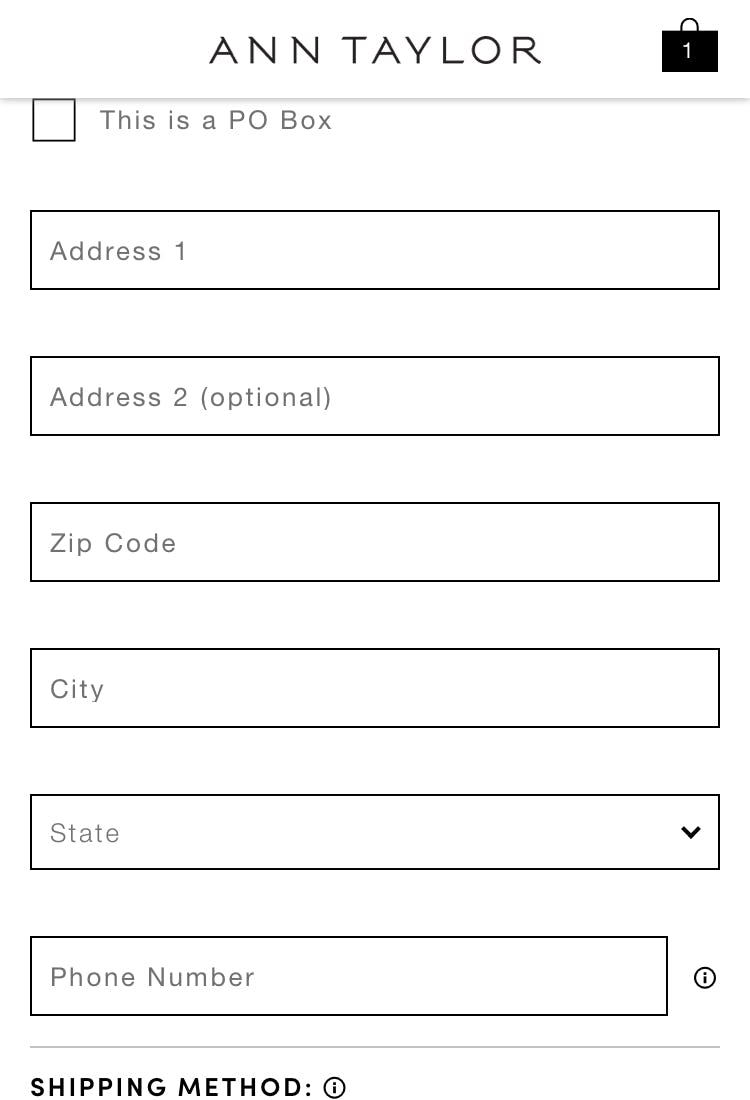
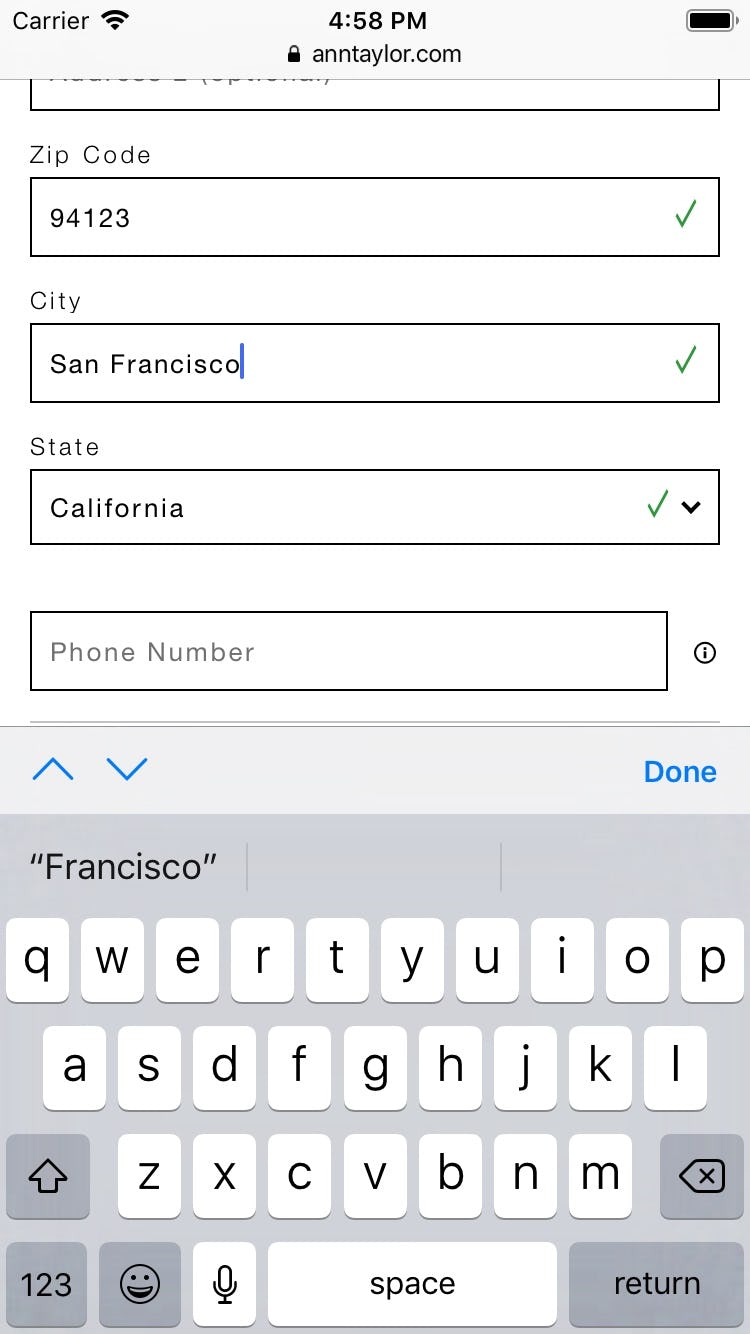
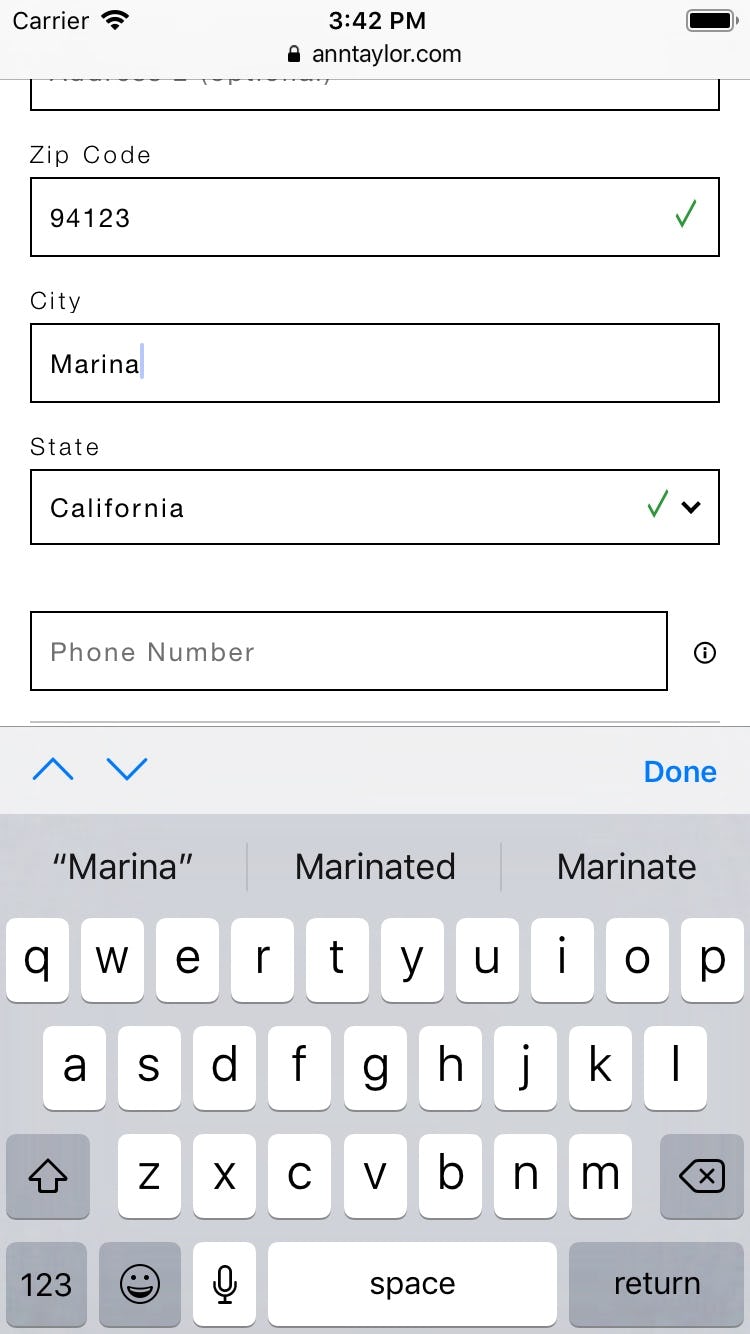
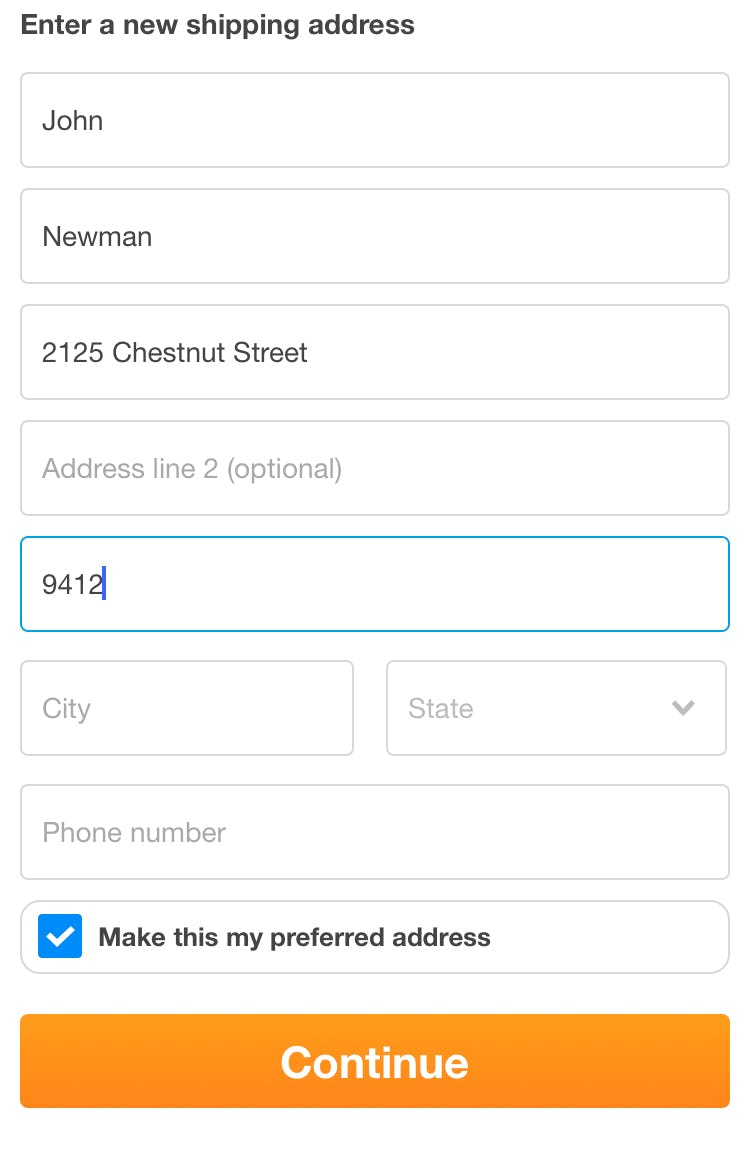
Home Depot (first image) hides “City” and “State” fields, and also provides explanatory text to ensure users understand they must enter their zip code to see the city and state. Meanwhile, Ann Taylor (second image) shows the form fields, but they are populated after users type in a zip code.
Beyond the fact that “City” and “State” shouldn’t appear above the “Zip”, test sessions did not provide any definitive answers on whether it’s better to hide or display the “City” and “State” fields by default.
The safest choice is to permanently display “City” and “State” fields beneath “Zip”, as users will expect these fields.
In this design, the autodetection simply fills the existing “State” and “City” fields after the zip code has been entered.
Alternatively, sites can hide the “City” and “State” fields entirely until a zip code is provided.
This has the benefit that users are in the default view presented with two fewer form fields, making for a less-intimidating appearance of the form.
If hiding the zip code fields, consider including inline text or a tooltip stating that the “City” and “State” will be provided once the zip code has been entered.
2) Always Have a Fallback for Autodetection
Users at Ann Taylor can override the autodetection by editing the prefilled form fields, allowing them to proceed with their order in case the autodetection is inaccurate.
While autodetection of “City” and “State” will help the vast majority of users, it isn’t flawless and will occasionally fail, either due to technical issues or simply if the database isn’t 100% updated at any given point in time (e.g., as new “City” names are occasionally added or updated).
Even though this will only be an issue for a small number of users, these users can be expected to have a 100% abandonment rate, as they are forced to leave a site if they cannot correct the address.
A fallback is therefore always needed, allowing users to manually override the autodetected “City” and “State” inputs. (In fact, for one audit client, we’ve seen the lack of a fallback solution to be the sole cause for a negative A/B split-testing outcome of “Zip Code Autodetection” versus no detection.)
The most straightforward solution to this potential issue is to allow users to edit the detected values via a text field.
Providing an address validator is a good backup in case the user types something that is not recognized (although users should also be able to override the address validator as well).
3) Autodetect Immediately after the Last Digit Is Typed
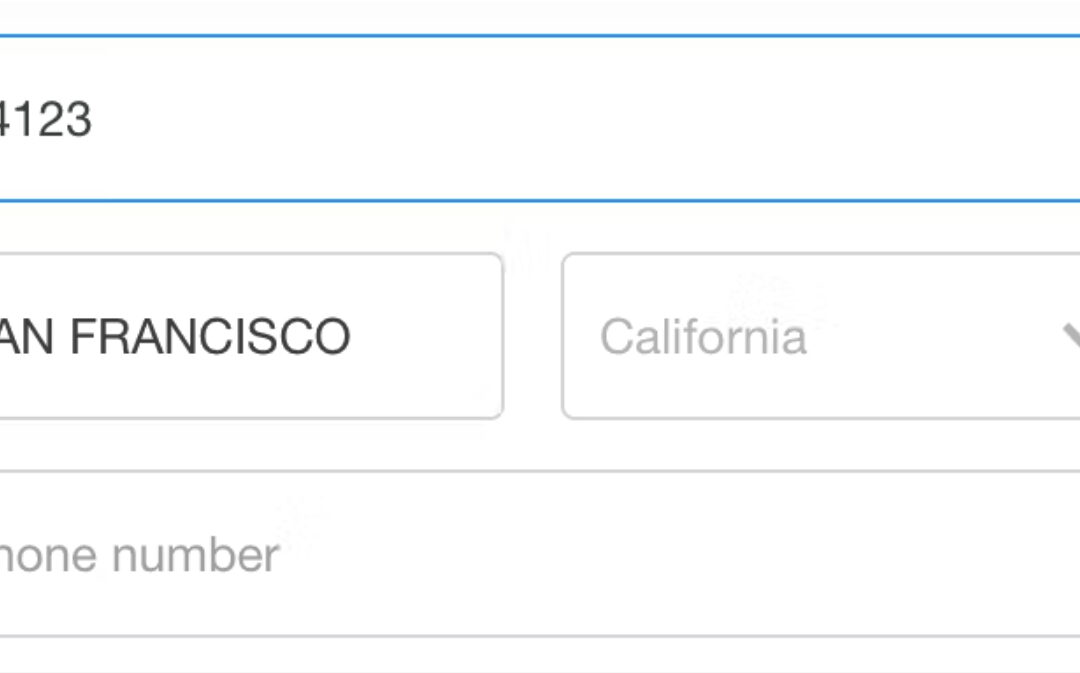
As soon as the 5th digit is typed into the “Zip Code” field (first image), Walmart’s autodetection shows the matching “City” and “State” (second image).
During testing, issues occurred when autodetection features required that participants leave the “Zip Code” field before displaying the autodetected “City” and “State”.
On such sites, we observed that one subgroup of participants wondered why nothing happened as they remained in the “Zip Code” field, while another overlooked that autodetection was available, and a third thought they had to save or apply their information.
At the very least, it will frequently cause an interruption if users have progressed and started to interact with the next field, only to then be interrupted by autoupdating information suddenly appearing.
Or, put more directly, the autodetection should not kick in when the “Zip Code” field loses focus (e.g., a blur event).
Instead, the autodetection should kick in the moment users have typed enough characters to make a meaningful detection; for example, for a US “Zip Code” the autodetection should kick in as soon as users have typed their 5th digit.
4) Prefill Zip or Postal Code When Possible
If the user has already provided a zip or postal code in an earlier step — for example, in a shipping calculator — automatically prefill the zip code in the current step (e.g., the shipping/billing address step), as users are likely to want to ship to the zip code they’ve earlier calculated shipping costs for.
Note however that users should be provided with an option to change the prefilled zip code if they need to.
Provide “Zip Code Autodetection” if “Fully Automatic Address Lookup” Isn’t Available
Our latest round of testing verified that “Fully Automatic Address Lookup” is the best-performing solution for users, as it allows them to quickly fill all the address fields at once (with the exception of “Address Line 2” if relevant).
Yet “Fully Automatic Address Lookup” isn’t always possible for every site.
If that’s the case, testing revealed that “Zip Code Autodetection” at least helps users avoid fiddling with “City” and “State” fields, as those are filled automatically after the zip code is entered.
Importantly, when implementing “Zip Code Autodetection” it’s important to adhere to 4 key implementation details:
- Have “City” and “State” appear beneath the zip code
- Always have a fallback for autodetection
- Autodetect immediately after the last digit is typed
- Prefill zip code when possible
Any reduced friction in checkout — especially for mobile users — will improve users’ ability to efficiently progress through and complete the checkout process.
Despite this, our e-commerce UX benchmark reveals that 28% of mobile sites don’t provide a “Zip Code Autodetection” feature (or a “Fully Automatic Address Lookup” feature) — meaning that they run the risk of increased mobile checkout abandonments.
Finally, for sites that sell to more than one country, supporting autodetection for cities and regions based on the user’s postal code can be complex, and for sites that sell internationally it is often unrealistic to support every single country shipped to.
Indeed in some countries postal codes are infrequently used, hence all users don’t even commonly know their own zip code (e.g., China and select Eastern European countries).
Autodetection should instead be seen as an enhancement of the typing experience that can be applied for the site’s key markets — where it is justifiable to spend the necessary resources required for a robust implementation and ongoing maintenance.
This article presents the research findings from just 1 of the 650+ UX guidelines in Baymard Premium – get full access to learn how to create a “State of the Art” e-commerce user experience.